A strong online presence is non-negotiable. Customers expect smooth experiences on their phones, tablets, and computers. And here, Progressive Web Apps (PWAs) step in.
These web applications bridge the gap between traditional websites and native apps — offering the best of both worlds and simplifying the website development process. PWAs are lightning-fast, reliable even offline, and feel just like native apps.
In this blog, we’ll talk about the best practices for using PWAs to lift up your brand and provide smooth experiences to your users.
Table of Contents
Toggle#1 Prioritize User Experience
Putting your users first is the golden rule of creating successful PWAs. Think of it this way — if your PWA is frustrating or slow, users will simply leave and find a better option. That’s why prioritizing user experience (UX) is the cornerstone of every great PWA.
Ira Prevalova, Growth Marketing Director at Adverity, shares, ‘To make your PWA a joy to use, start by making sure it loads fast. Nobody likes waiting for pages to appear, so optimize those loading times.
Aim for an app-like feel with smooth navigation and easy-to-find buttons. And don’t forget about offline access — even without an internet connection, your PWA should still work like a charm.’
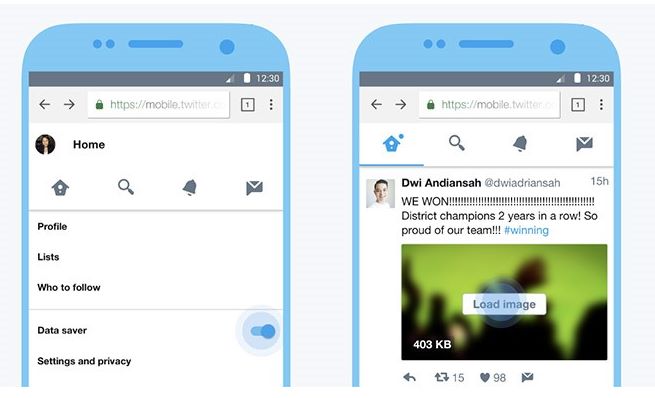
Take a page from Twitter’s book. Their PWA is a great example of UX done right. It loads quickly, has intuitive navigation, and even works offline.

This means users can scroll through their feed, read tweets, and even compose new ones, whether they’re connected to the internet or not. By putting UX first, Twitter has created a PWA that keeps users engaged and coming back for more.
#2 Discoverability and Installability
Your PWA might be the best thing since sliced bread, but if users can’t find it or don’t know how to ‘install’ it, you’re missing out. PWAs should be easy to discover, just like any other website or app. Make sure your PWA pops up in search engine results by using relevant keywords and optimizing your content.
For example, if your PWA is an Employee Training System, include that keyword naturally throughout your content to improve search visibility and attract the right audience.
Chase Hughes, Founder of ProAI, says, ‘What makes PWAs unique is their ability to be ‘installed’ on a user’s device. This means they get their own icon on the home screen or app drawer, just like a regular app.
To make this happen, offer a clear and obvious ‘Add to Home Screen’ prompt. This little prompt can make a huge difference in getting your PWA front and center on users’ devices.’
Plus, customize your PWA’s icon, splash screen (the image that appears while it loads), and theme colors to make it look and feel like a native app. If you’re distributing your PWA through app stores, make sure it’s optimized for those platforms as well.
#3 Performance Optimization
The need for speed isn’t just for race cars — it’s crucial for PWAs too. A slow-loading PWA drives users away faster than you can say ‘progressive.’ To keep users engaged, your PWA needs to be a speed demon.
Noam Friedman, CMO of Tradeit.gg, shares, ‘There are plenty of tricks to boost your PWA’s performance. Start by slimming down those image files without sacrificing quality.
Use modern image formats like WebP and make sure they’re properly compressed. Clean up your code by removing any unnecessary characters or spaces. This might seem small, but it can reduce the size of your files and speed things up.’
For content that doesn’t need to be displayed right away, use lazy loading. This means only loading images or videos when they’re about to be seen by the user, saving precious loading time. And if your PWA is going global, consider using a content delivery network (CDN).
CDNs distribute your content across multiple servers around the world, so it’s always delivered from the closest location to the user, making it lightning-fast.
#4 Content Strategy for PWAs
Just like a well-designed store with eye-catching displays and engaging products, your PWA needs content that draws users in and keeps them coming back for more.
Start with the basics — high-quality, relevant content that’s updated regularly. But to stand out, and go beyond the ordinary. Interactive elements like quizzes, polls, or calculators can inject some fun and keep users engaged. Use storytelling to connect with your audience on a deeper level, sharing your brand’s values and mission.
Personalization is another good way. Robbin Schuchmann, Co-Founder of Employ Borderless, said, ‘If you can match the content to each user’s preferences and interests, you’re creating an experience that feels custom-made for them.’
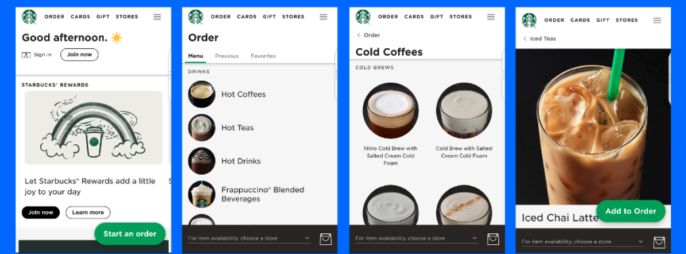
And here, Starbucks is a good example. Their app not only allows users to order ahead and pay for their drinks but also personalized recommendations based on past orders and preferences.

This level of personalization creates loyalty and keeps customers coming back for their daily caffeine fix.
#5 SEO for PWAs
Search engine optimization (SEO) isn’t just for traditional websites — it’s a crucial ingredient for boosting your PWA’s visibility and driving organic traffic. After all, what good is a fantastic PWA if users can’t find it?
The first step is making sure search engines can easily crawl and index your PWA. This means ensuring your code is clean, your content is well-structured, and your PWA is accessible to search engine bots.
Once you’ve got the basics covered, dive into structured data. This involves using special code to give search engines more context about your PWA’s content.
Since most users access PWAs on their phones, optimizing for mobile search is essential. Make sure your PWA is responsive, meaning it adapts to different screen sizes and provides a seamless experience on any device.
David Salib, CEO of MINVO, says, ‘Internal linking is an important piece. Just like creating a roadmap for your users, internal links guide search engines through your PWA, helping them understand how your content is connected.’
Technical SEO is the behind-the-scenes work that keeps your PWA running smoothly. This includes fixing broken links, optimizing your sitemap, and ensuring fast loading times. By following these SEO best practices, you’ll help your PWA climb the search engine rankings and attract more users organically.
#6 Security and Privacy
In today’s digital age, protecting user data and privacy is paramount. Your PWA should be a safe haven for users, not a source of worry. Building trust is essential, and prioritizing security and privacy is how you earn that trust.
The first line of defense is ensuring your PWA has a secure connection. Use HTTPS to encrypt data transmitted between the user’s device and your server. This prevents eavesdropping and tampering, keeping sensitive information like passwords and credit card details safe.
But security goes beyond just HTTPS. Alex Taylor, Head of Marketing at CrownTV, says, ‘You need to handle user data responsibly. This means following data protection regulations like GDPR or CCPA, depending on your location and user base.
Be transparent about what data you collect, how you use it, and who you share it with. A clear and concise privacy policy is a must-have.’
Remember, the digital landscape is constantly evolving, and so are the threats. Keep your PWA updated with the latest security patches and fixes. This helps protect against vulnerabilities and ensures your users’ data remains secure.
#7 Measure Success and Iteration
Launching your PWA is a big step, but the journey doesn’t end there. To ensure your PWA continues to grow, you need to keep a close eye on how it’s performing and make improvements along the way.
Think of it like a health check-up for your PWA. You’ll want to track key metrics like how many people are installing it, how often they use it, and which parts they engage with the most. If you’re selling products or services through your PWA, keep tabs on conversion rates and revenue to see how it’s impacting your bottom line.
Alison Lancaster, CEO of Pressat.co.uk, adds, ‘Google Analytics and Google Search Console are your PWA’s personal trainers, providing valuable insights into user behavior and search performance.
But don’t just collect data — analyze it! Look for patterns, identify areas for improvement, and use that information to iterate on your PWA’s design, content, and functionality.’
Remember, even the most successful PWAs started somewhere.
Take Trivago, for example. Their PWA initially had a low engagement rate, but by analyzing user data and making iterative changes, they boosted engagement by a whopping 150%.

This proves that continuous improvement based on data-driven insights is the key to long-term PWA success.
#8 Accessibility for All
Creating an inclusive digital experience means ensuring your PWA is accessible to everyone — including those with disabilities. This isn’t just a good deed – it’s a necessity. People with visual, auditory, motor, or cognitive impairments should be able to navigate, interact with, and enjoy your PWA just like anyone else.
Sumeer Kaur, Founder of Saree, adds, ‘Building an accessible PWA requires a thoughtful approach. Start with the basics — use clear and concise language, provide sufficient contrast between text and background colors, and make sure all interactive elements (like buttons and links) can be used with a keyboard or assistive technologies.’
Don’t forget about screen reader users. Ensure your PWA has a logical structure and uses proper semantic HTML so screen readers can accurately interpret and convey the content. Provide alternative text for images and captions for videos to make them accessible to those who can’t see them.
#9 Push Notifications
Push notifications are a perfect way to re-engage users and keep them in the loop about your PWA’s latest offerings, updates, or personalized recommendations. However, it’s crucial to use this feature responsibly and respectfully.
Martin Seeley, CEO of Mattress Next Day, adds, ‘First and foremost, always ask for permission before sending push notifications. Nobody likes being bombarded with unwanted messages, so make sure users explicitly opt in to receive them. Give them control over the types of notifications they want and how often they want to receive them.’
Once you’ve permission, use push notifications strategically. Highlight new features, time-sensitive promotions, or personalized content based on user preferences. Keep your messages concise and relevant to avoid overwhelming or annoying users.
#10 Regular Updates and Maintenance
Your PWA isn’t a ‘set it and forget it’ kind of thing. To keep it running smoothly and providing the best possible experience, regular updates and maintenance are a must.
Think of it like taking care of a car. Regular maintenance ensures it stays in top shape, performing at its best, and avoiding any breakdowns. The same goes for your PWA. Keep an eye on user feedback and reviews.
This can be a goldmine of insights into what’s working well and what needs improvement. Pay attention to bug reports, performance issues, and suggestions for new features.
Stay on top of the latest technologies and best practices. The PWA landscape is constantly evolving, so make sure your PWA isn’t left behind. This might involve updating your framework, implementing new features, or optimizing for emerging devices and browsers.
Regular updates not only fix bugs and improve performance but also demonstrate to your users that you’re invested in their experience. They’ll appreciate your commitment to keeping your PWA up-to-date and functioning flawlessly.
#11 Test and Quality Assurance
Before you make your PWA live, make sure it’s in tip-top shape. Thorough testing and quality assurance are essential for ensuring a smooth and bug-free user experience. This means testing your PWA on different devices, browsers, and operating systems.
Check how it performs on both fast and slow internet connections. Simulate real-world scenarios like low battery or limited storage to see how your PWA handles them.
Involve a diverse group of testers to get feedback from different perspectives. Some might be tech-savvy, while others might be less familiar with PWAs. Their feedback can help you uncover issues you might have missed.
And don’t forget about accessibility testing. Ensure your PWA is usable by people with disabilities by testing it with screen readers, keyboard navigation, and other assistive technologies.
#12 Use Web App Features
One of the most exciting aspects of PWAs is their ability to tap into the rich ecosystem of web app features available on modern devices. This means you can go beyond the basic web experience and offer features that make your PWA feel like a true native app.
For example, you can use geolocation to provide location-based services, like finding nearby stores or customizing content based on the user’s region. Camera and microphone access can enable features like barcode scanning or voice search.
Background sync ensures that data is seamlessly updated even when the PWA isn’t actively open. This is particularly useful for apps that rely on real-time information, like messaging apps or stock trackers.
Conclusion
PWAs are the perfect way to improve your digital presence. But it’s the combination of smart choices and a focus on your users that makes the difference.
By following the best practices we’ve covered — from prioritizing a smooth user experience to ensuring your PWA is discoverable, fast, and secure — you’re setting yourself up for success.
Remember, building a great PWA is a journey — not a destination. Keep learning, experimenting, and iterating to create an app that delights your users and helps your brand grow.